Android L : le Material Design expliqué par des animations
Une des choses que l'on attend le plus à propos d'Android L est certainement son déjà fameux Material Design et ses animations, dont la “mise en scène” devrait rapprocher l'expérience utilisateur d'une certaine réalité physique. Raveesh Bhalla, un développeur expert de chez Google pour l'interface et le design, a écrit un article doublé de GIF animés expliquant comment les animations d'Android L fonctionneront.
La clef, selon Bhalla, est que chaque animation sur Android L devrait être “régie par les règles de la physique, comme si elle existait dans le monde réel”, ce qui signifie que toutes les animations “doivent supposer que les objets ont un poids et une masse”.
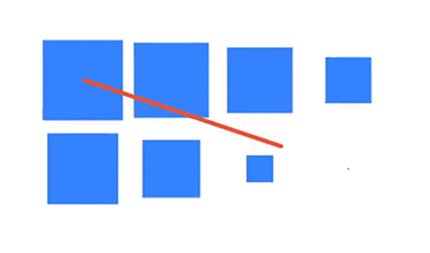
Pour voir un exemple de ce que cela signifie concrètement, dites-vous que les animations d'Android L ne surgiront jamais de nulle part, mais qu'au lieu de ça débuteront à un point précis depuis lequel elles prendront de l'espace.
Au-delà de l'aspect dimensionnel, l'auteur évoque un regard porté sur la physique d'une manière générale pour toujours s'en rapprocher avec le Material Design, ainsi, la vitesse des animations est réfléchie du même point de vue.
Cela signifie que les objets ne pourront pas avoir de vitesse linéaire, et devront se déplacer dans un style “lent au début lent à l'arrivée”, dans lequel ils accélèrent jusqu'à un pic de vitesse, pour ralentir en arrivant à leur destination.
La seule exception sera quand un objet entre depuis l'extérieur de l'écran, la supposition étant alors que l'objet a déjà atteint son pic de vitesse avant d'arriver dans l'écran. Il devra toutefois toujours ralentir progressivement.
Par ailleurs, les points de pressions sont pris en compte quant à l'origine de l'animation, ici les trois rectangles se comportent différemment, car l'utilisateur ne les touche pas au même endroit.
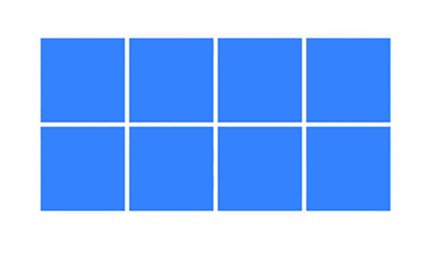
L'auteur explique aussi que l'apparition d'un tableau, par exemple, pourra se faire d'au moins deux manières. La première animation suggère un principe de hiérarchie de l'importance entre les différentes cases, d'où leur apparition successive, tandis que l'animation qui lui succède affichera plus certainement un tableau où toutes les cases ont la même importance.
Ainsi, à travers ces animations pensées d'après la physique et la logique pure, le Material peut atteindre son objectif par lequel “le mouvement produit du sens”. Et c'est aussi pour ça que le Material Design a été récompensé pour sa contribution à l'expérience utilisateur.
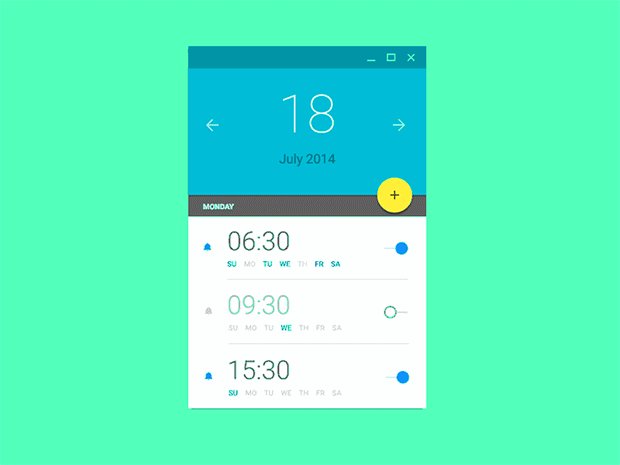
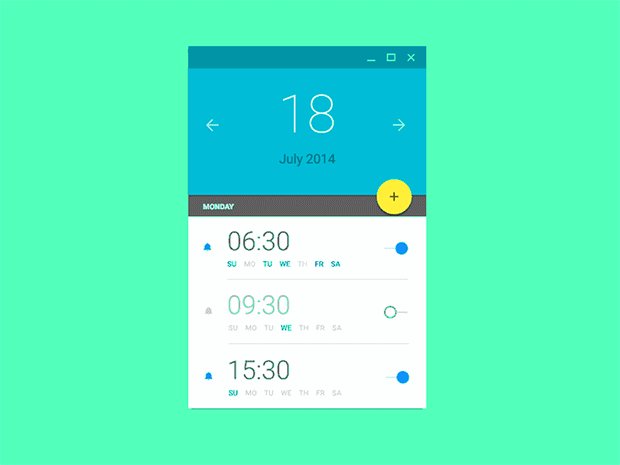
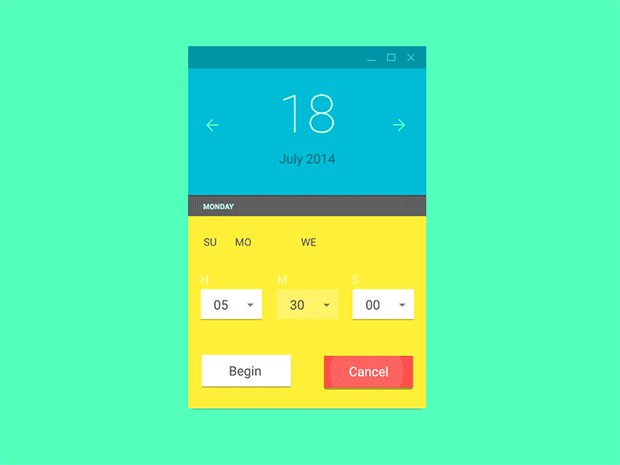
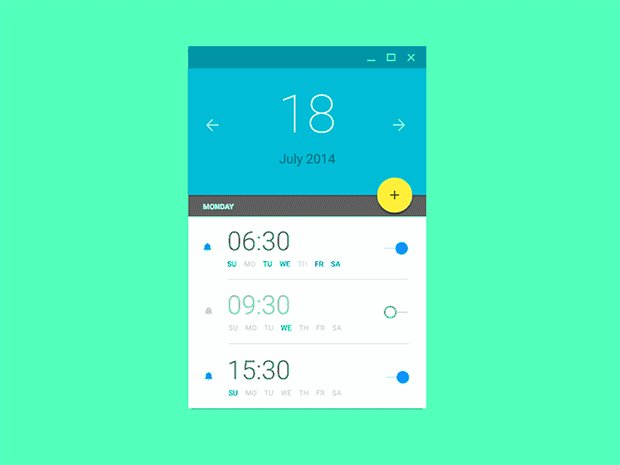
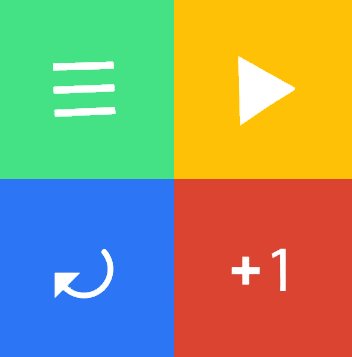
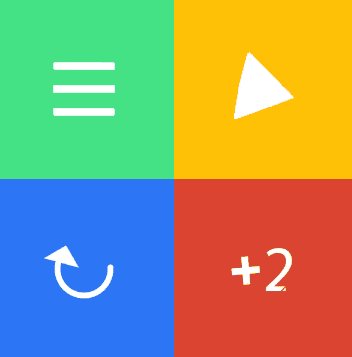
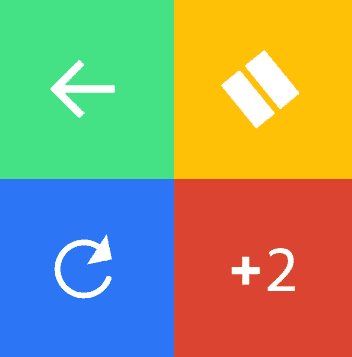
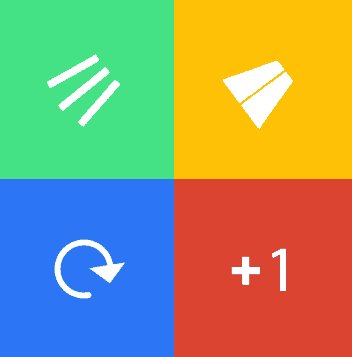
Enfin, comme pour éviter nos inquiétudes quant au désir d'animations gratuites et simplement agréables, Bhalla nous gratifie de quatre petits GIF dont le but est simplement de faire dire à l'utilisateur, selon ses mots, “ça c'est cool !”, mais toujours en respectant une forme de logique matérielle.
Et s'il vous en faut encore plus d'ici la sortie d'Android L en octobre, voici une vidéo expliquant toujours un peu plus le Material Design, en espérant que votre terminal recevra la mise à jour.